Strategy, brand voice, copywritting, design system, coding... it was a 360° project approach.
The problem
The strategy and content proposition of my portfolio site lacked focus and had no clear goals.
My old site was created with the motto "better done than perfect." It served its purpose well, but it was time to take a step forward.

How I approached the problem
First, I conducted research to define my goals and understand my target audience. I also reflected on my unique strengths, weaknesses, story, and mission.
Then, I used data to create a strategy. Based on this strategy, I formulated three main guidelines:
- Be unique.
- Avoid being boring.
- Information should be easy to find.
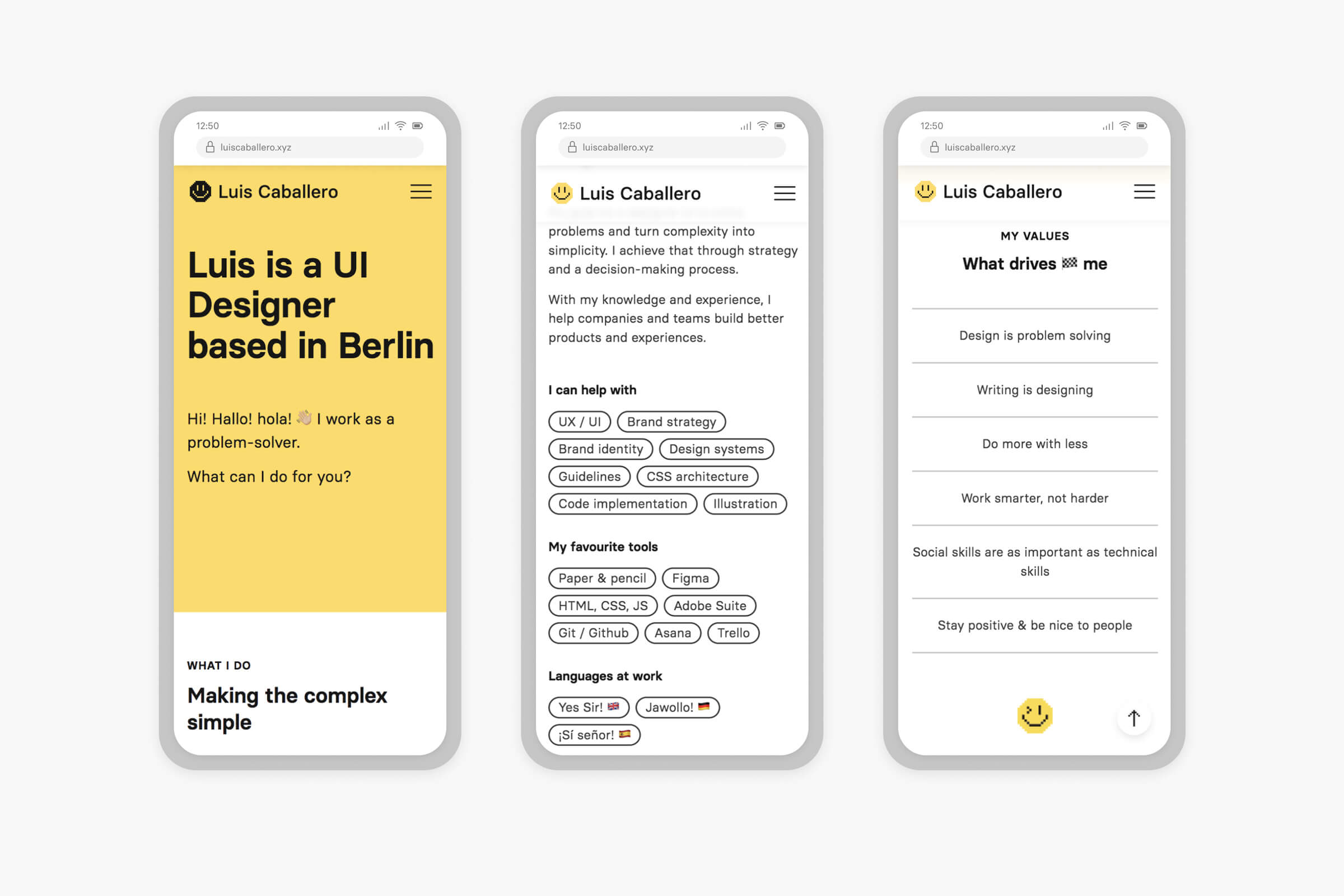
I applied these guidelines to create the content, brand voice, and visual elements.
The implementation
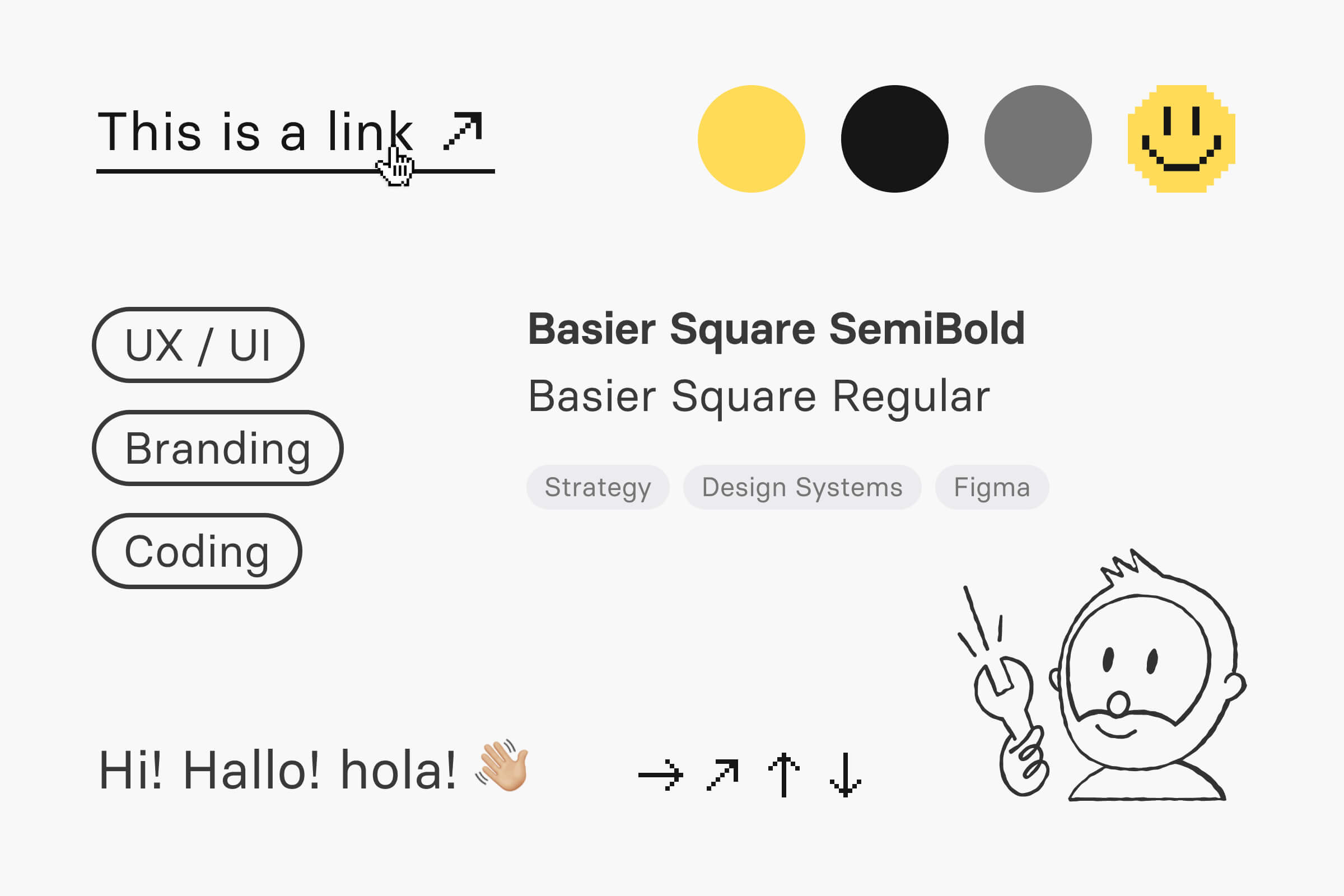
The implementation phase involved translating the design into global variables: defining colors, typography, and spacing scales for consistent use throughout the site.
To keep things simple, I used Sass CSS with vanilla JavaScript and avoided frameworks and dependencies wherever possible.
I was aware that I could use WordPress or other similar no-code tools to speed up production. However, I chose to code it myself. It may be slower initially, but it allows me to engage with the code, make mistakes, and learn new things.



What I learned
As designers, we often don't get involved in a project's strategy. The most challenging part was developing the brand's voice and writing the copy. I realized how crucial words are in digital products.
To create better content, I recognized the need to enhance my writing skills. I read books and blog posts on the topic, which helped me understand how the way we write and communicate affects the relationship between a digital product and its users.

After applying to just three job postings, I interviewed for all of them and eventually accepted a job offer